

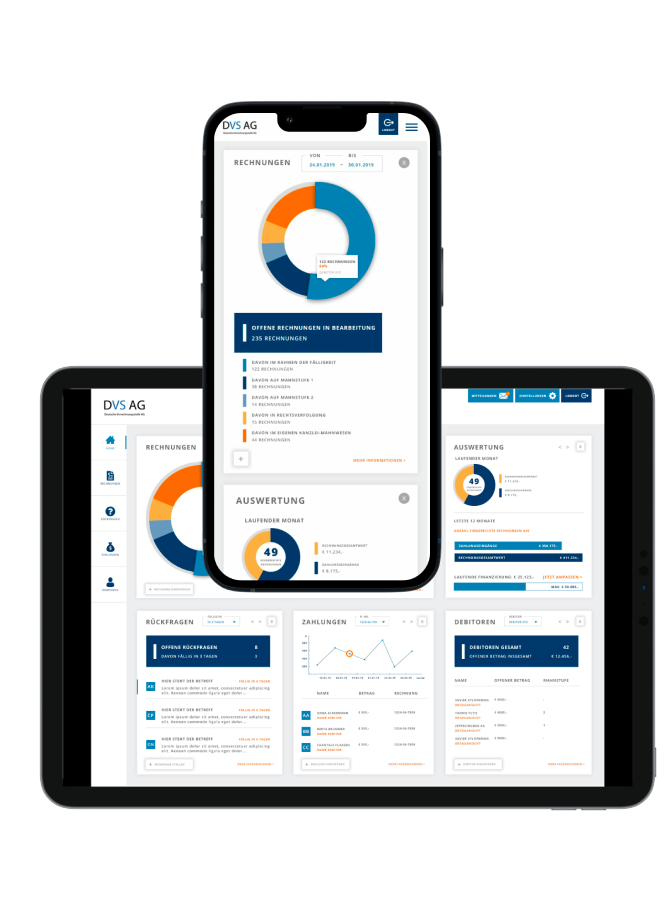
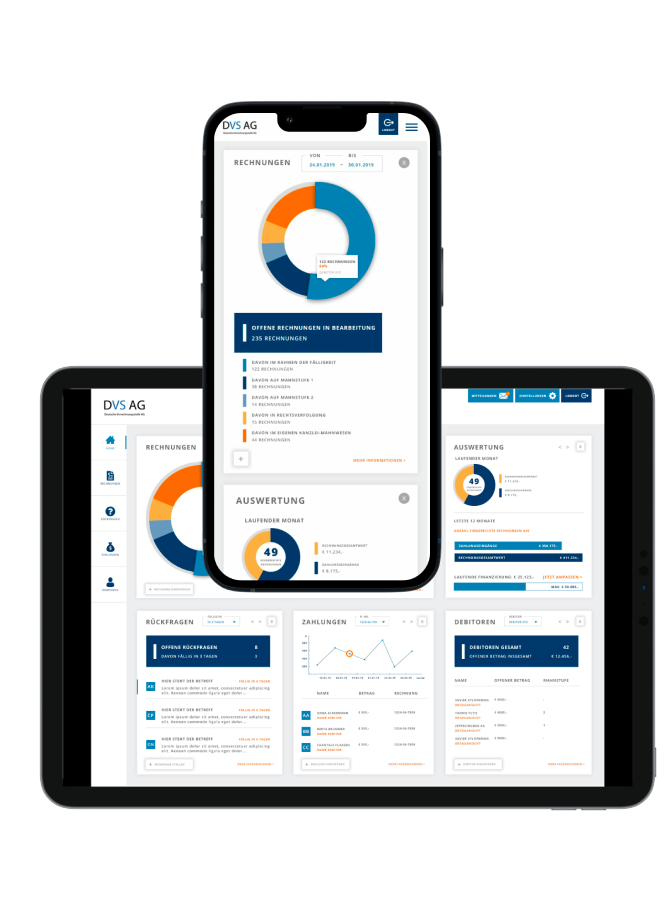
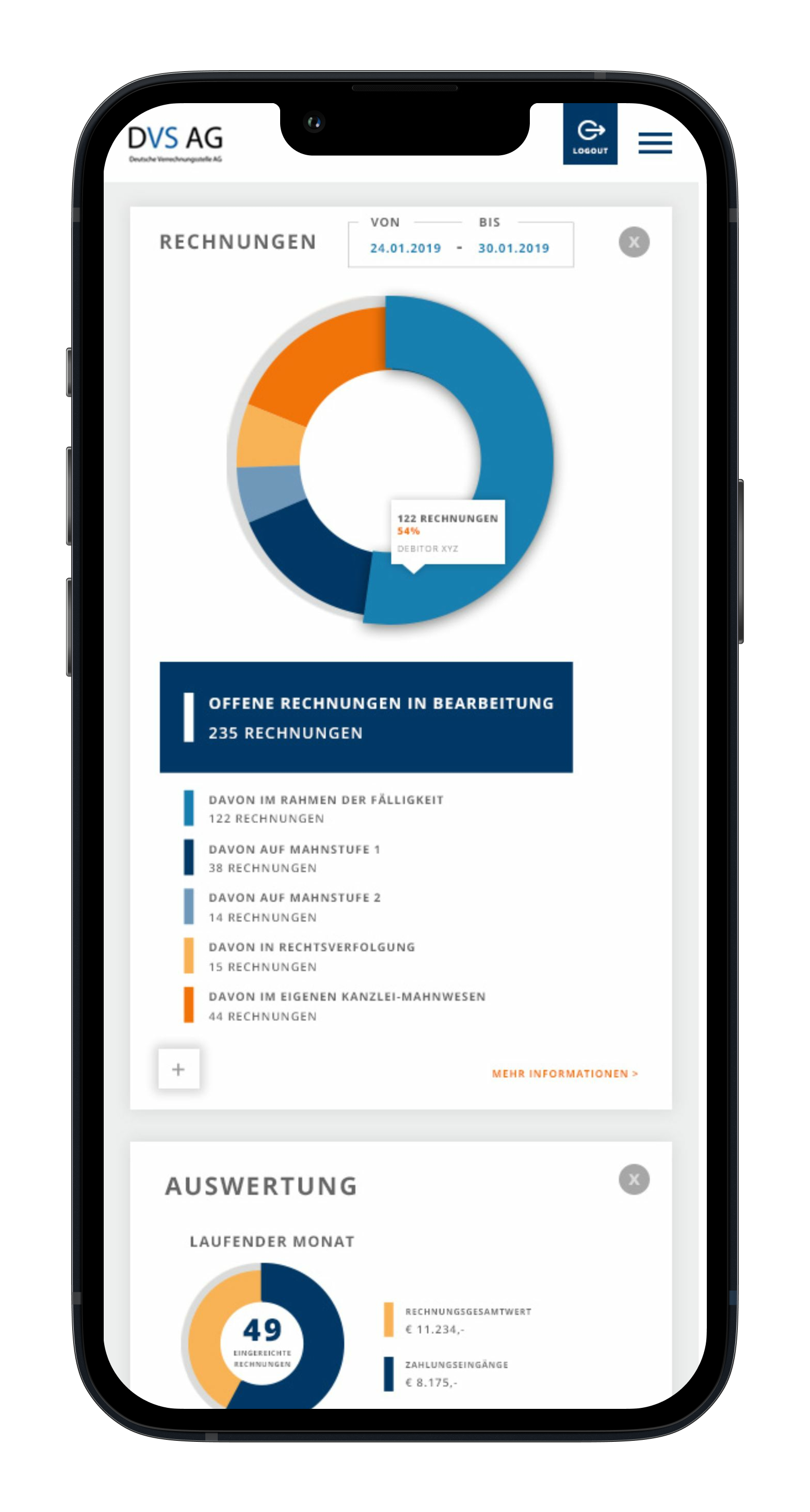
Der Kunde bietet Factoring Dienstleistungen an und möchte die internen Prozesse zur Rechnungs-Einreichung, Abwicklung der Kommunikation und Übersicht der Zahlungseingänge für die eigenen Kunden in einem übersichtlichen Kundenportal digitalisieren.
Mit eigener IT ausgestattet, die eine API auf Basis von Python zur Verfügung stellt, war es unsere Aufgabe das Kundenportal zu konzipieren, designen und als Frontend Applikation mit Hilfe von Vue.JS umzusetzen.
Die Kommunikation der Vue.JS SPA erfolgt rein Headless über die API. Die API wurde intern entwickelt und musste um zahlreiche Endpoints und Funktionen erweitert werden.
Dank Test-System mit automatischer Datengenerierung war es uns möglich innerhalb von nur einem Sprint die Anbindung inkl. Authentifizierung fertigzustellen und das Basis-System bestehend aus Login / Auth zu entwickeln.

Zunächst wurden die wichtigsten Prozesse und Funktionen in Workshops ermittelt und die Anforderungen in einzelne Tickets für die ersten Sprints runtergebrochen. Im ersten Schritt wurde die Seitenarchitektur festgelegt und als wichtigste Komponente eine dynamische Listenansicht inkl. Massenbearbeitungs-Funktion identifiziert.
Nachdem die ersten Mockups fertig waren und abgesprochen wurden, ging es an die Anbindung der API und Authentifizierung. Hierzu wurde ein Testsystem aufgesetzt, welches automatisch Dummy-Daten generierte und zurückgab.
Um den Kunden maximal mögliche Flexibilität bei der Darstellung der wichtigsten KPI auf einen Blick zu geben wurde ein Widget-Ansatz gewählt, der es dem Kunden ermöglich sich individuell sein Dashboard auf Basis einer Widget-Library zusammen zu klicken. Hierbei wird Kundeninvididuell die Konfiguration gespeichert und im Vue.JS Frontend ausgelesen und generiert.
Als wichtigstes Feature für den täglichen Gebrauch der Kunden wurde eine automatische OCR-Rechnungserkennung inklusive Auslesen der Adresse & Bestellpositionen eingebaut. Dieser Prozess musste für den Kunden verständlich visualisiert werden, um auf Kundenseite den Aufwand zur Einreichung neuer Rechnungen so gering wie möglich zu halten.
Nach ausführlichem Testing konnte nach 3 monatiger Projektphase der erste Prototyp released werden. Dieser wurde danach selbsständig weiter ausgebaut und um Funktionen sowie eine crossplatform-kompatible App erweitert.
Der eigene Kundenbereich ist neben dem offensichtlichen Gewinn des Streamlinings von Prozessen für den Kunden auch ein wichtiges Marketing und Akquise-Element, welches Abgrenzungen gegenüber dem Wettbewerb schafft.
Noch nicht genug? Hier gibt es weitere ausgewählte Projekte.

Nehmen Sie mit uns Kontakt auf für Ihr Projekt.